브라우저 렌더링
가져온 페이지 정보를 브라우저가 어떻게 출력할까?
브라우저 종류: 익스플로러, 파이어폭스, 사파리, 크롬, 오페라 등
브라우저 주요기능: HTML 페이지, PDF, 이미지등 서버에게 요청해서 보여주는 것
브라우저가 화면에 나타나는 요소를 렌더링 할 때 렌더링 엔진을 사용한다.
렌더링 엔진을 사용해서 유저가 요청한 컨텐츠를 표시해준다.
EX) 크롬: 블링크, 사파리: 웹킷

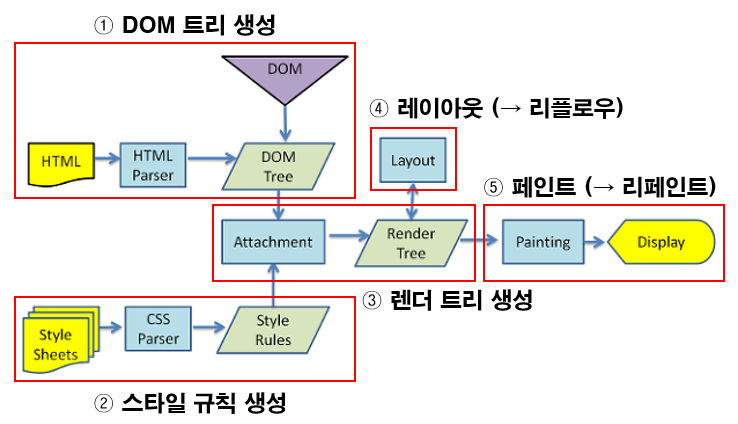
HTML회면 요청 => HTML, CSS 파싱 => 화면에 표시
파싱이란? 브라우저가 코드를 이해하고 사용하기 쉬운 구조로 변환하는 것이다.
파싱의 결과: DOM트리, NODE 트리로 표현된다.
DOM트리: HTML페이지를 구조화해서 계층으로 표현한 개념으로 최상단<HTML> 루트 태그를 시작으로 페이지에 대한 각 요소가 노드로 만들어진다.
NODE트리: 트리를 구성하는 객체 하나하나를 뜻한다.
파싱 중 <script>태그를 만나게 되면 파싱이 중단된다.
파일의 크기가 크거나 인터넷이 느리다면 페이지를 보는데 오랜 시간이 오래걸린다.
js에 의존적인 웹 사이트라면 가장 하단에 놓는것이 좋지 않을 수 있다. 이러한 부분도 고려해봐야 한다. (async, defer에 대해서 알아보는 것을 추천)
DOM + CCOM => 렌더링 트리 생성 => view포트 크기에 맞게 레이아웃이 결정됨 => 마지막 페인팅 단계에서는 눈에 보이는 내용을 픽셀로 변환해서 브라우저에 표시해준다.
SSR, CSR, Next.js
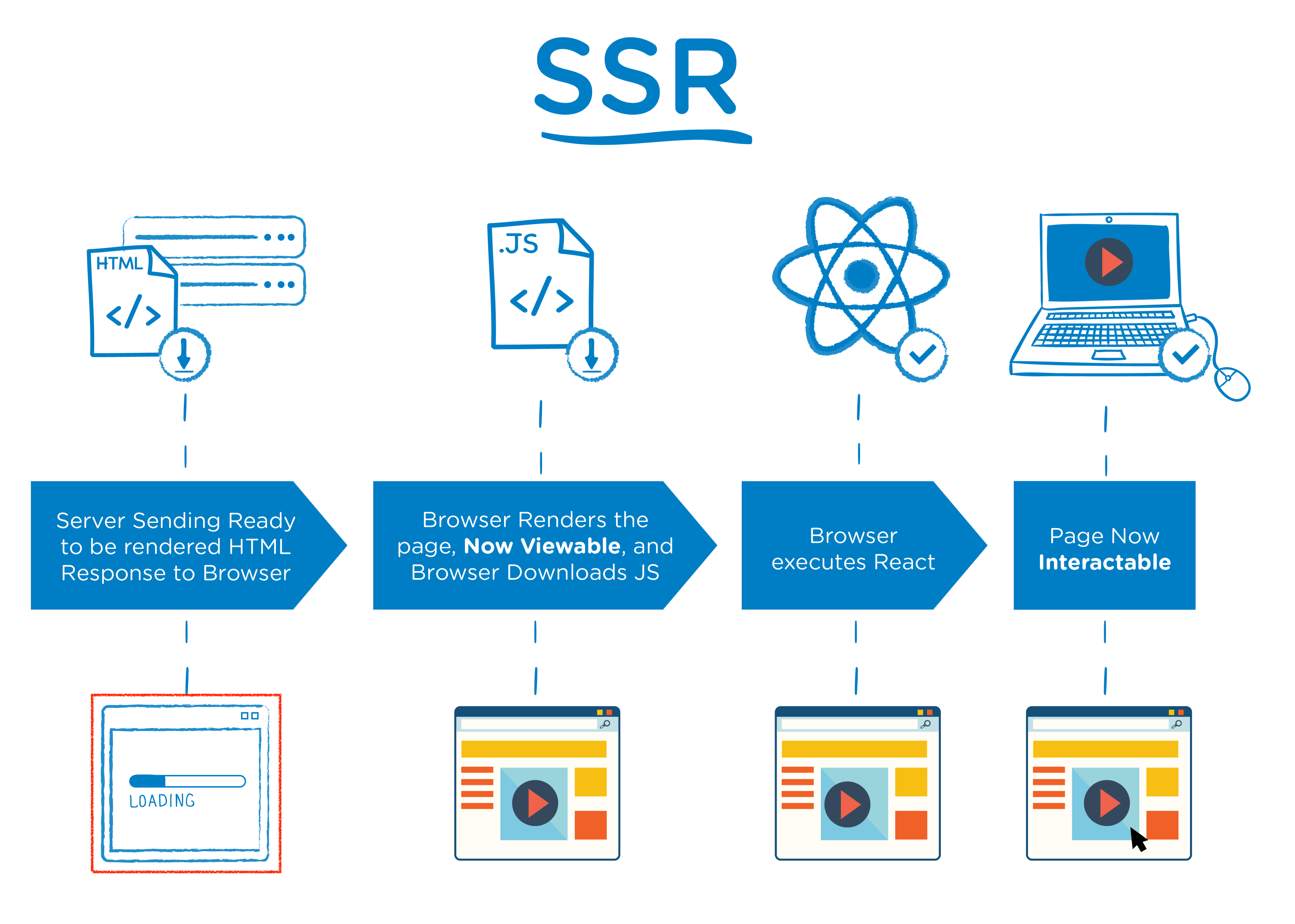
SSR(Server Side Rendering)

서버에서 페이지를 구성하여 반환 불필요한 부분까지 리 렌더링으로 성능 저하 서버 자원 낭비
서버에서 렌더링 준비를 끝마친 상태로 클라이언트에게 전달하는 방식이다.
서버에서 이미 렌더링 가능한 상태임으로 클라이언트는 JS가 다운되는 동안에도 다른 것을 볼 수 있다.
데이터베이스에서 데이터를 가져온 후 다시 브라우저에 데이터가 그려진다.
이 방식은 서버에서 데이터까지 모두 포함하여 페이지를 구성한 후 브라우저에 전달한다.
클라이언트가 페이지를 이동하거나 다른 요청이 생길 때마다 이 과정을 반복하기 때문에
화면에서 바뀌지 않은 부분도 계속해서 리 렌더링이 된다는 문제점이 있다.
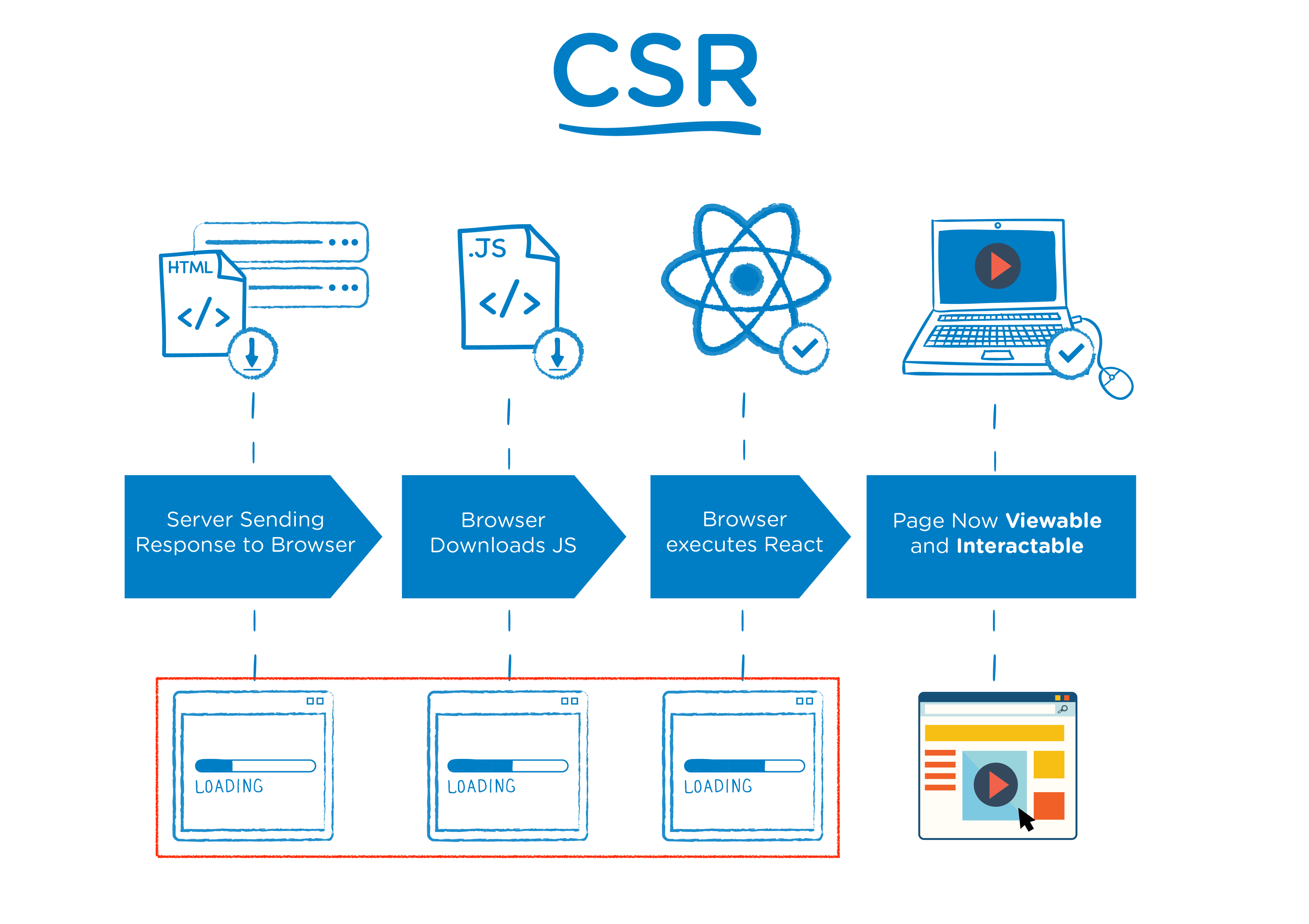
CSR(Client Side Rendering)

서버에서 필요한 부분만 전달 받고 클라이언트에서 렌더링하기 때문에 서버에 부담이 적다.
사용자가 첫 화면을 보기까지 시간이 오래 걸릴 수 있다.
LOW SEO(Search Engine Optimization)에 유용하지 않다.
react, vue등 SPA에서 쓰이는 방법으로 서버에서 구성했던 SSR과 달리 클라이언트에서 화면을 렌더링 한다. 서버는 요청을 받으면 클라이언트에 HTML, JS를 보내주고 클라이언트는 응답받은 HTML, JS를 렌더링한다.
CRS은 첫 HTML을 빈 화면으로 받고 (데이터를 제외한) 화면을 그리는 코드들이 프론트에서 받아진다. 이때 데이터들은 JS파일에 한번에 번들되어 들어오기 때문에 로딩 속도가 걸린다.
초기 진입 속도가 SSR에 비해서 느리다.
하지만 초기 진입 후론 필요한 데이터만 갱신하면 되기때문에 SSR에 비해 서버 부하거 덜하다.
첫 화면이 빈HTML이기 때문에 검색엔진 최적화에 취약하다.
( * 초기 진입속도에 대한부분은 Code Splitting 기능으로 해결 할 수 있다. )
Next.js
SSR, CSR의 문제점을 해결한 방식이다.
즉 SSR의 불필요한 부분까지 렌더링 되는 점, CSR의 초기 진입속도, SEO에 취약 하다는 점을 보완된 프레임워크이다.
빈 HTML => 첫 페이지는 서버에서 렌더링을 하여 데이터가 채워진 HTML을 받아 검색엔진 최적화 문제를 해결한다.
그 이후로 CSR의 방식으로 필요한 부분만 갱신하도록 하여 서버에 부담을 줄이도록 했다.
'CS > 브라우저' 카테고리의 다른 글
| 브라우저 아키텍쳐 이해하기_프로세스 스레드 (0) | 2023.05.26 |
|---|---|
| 브라우저 렌더링 과정_(2) (1) | 2023.01.02 |
| 브라우저 렌더링 과정_(1) (1) | 2023.01.02 |
| 브라우저 저장소 (1) | 2022.12.25 |
| 로컬 스토리지 vs 세션 스토리지 vs 쿠키 (0) | 2019.12.27 |



댓글