[모듈]
파일을 여러개로 분리해서 개발을 한다.
이렇게 분리된 파일을 모듈이라고 한다.
필요한 어떤 곳에서든 사용할 수 있기에 자주 사용하는 코드는 모듈로 만든다.
브라우저는 웹서버에 자원을 요청하고 준비된 자원을 응답함으로써 ui를 만들 수 있다.
개수가 많아지면 네트워크 자원의 증가는 페이지 로딩시간이 길어짐으로 사용자 경험에 좋지 않다.
개발 편의를 위해 모듈로 분리해서 개발을 하고 페이지 로딩을 줄일 수 있는 방법은
브라우저에서 서버로 요청하는 http요청을 줄이는 것이다.
모듈로 나눠서 개발로하고 이러한 모듈을 개발 전에 하나의 파일로 묶어서 배포를 하는것이다.
그만큼 서버로 요청하는 개수가 줄어들기때문에 사용자 경험을 향상시킬 수 있다.
이렇게 하나의 모듈로 묶는 작업을 번들링이라고 한다.
여러개의 파일을 묶어 주는 도구를 모듈 번들러라고 한다.
모듈 번들러 중에 하나인 웹팩은 프론트앤드에서 가장 인기 있는 모듈번들러이다.
이미지 같은 자원들도 번들링 할 수 있다.
[웹팩이 있기 전]
Webpack은 모던 javascript 애플리케이션을 위한 정적 모듈 번들러이다.
js를 모듈화 시키고 이를 웹에서 사용할 경우, 한 페이지에서 여러 js파일을 불러온다면, 불러온 js코드들은 같은 스코프를 공유하게 되고 이때 전역 변수 충돌이 발생할 수 있다.
//index.html
<script type="module">
import a_number from './a.js'
import b_number from './b.js'
import c_number from './c.js'
console.log('a_number:', a_number)
console.log('b_number:', b_number)
console.log('c_number:', c_number)
</script>//a.js
let number = 10
export default number
//b.js
let number = 20
export default number
//c.js
let number = 30
export default number
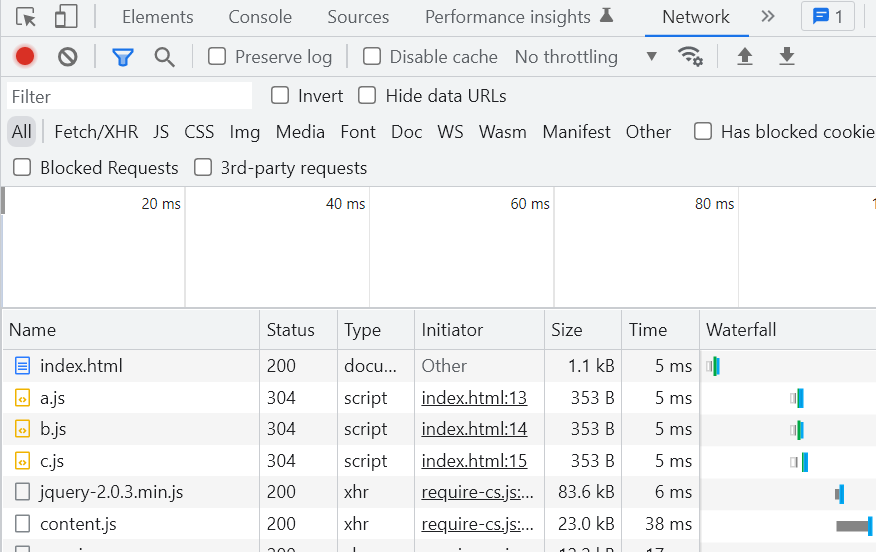
* 네트워크 확인
브라우저에서 전체 모듈을 읽어오게 되는데 이렇게 모듈 파일이 많아지게 된다면 비효율적이게 된다.
컨텐츠를 가져오는 timing은 컨텐츠마다 계속 소비가 되기에 시간이 낭비될 수바께 없다.

또한 라이브러리의 로딩 순서에 따른 이슈, 각각의 js파일 관리 이슈가 생길 수 있다.
Webpack은 이런 이슈를 해결하기 위한 도구이다.
여러개의 모듈별로 분리된 js파일들을 하나로 압축시켜주고, 필요한 외부 라이브러리들에 대한 의존성 관리도 해준다.
[Webpack 실행하기]
웹팩을 설치하기 위해서는 해당 프로젝트가 npm에 의해서 관리가 되어야 한다.
1. 진행하기 앞서 초기화 진행
npm init -y
package.json이 생성된다.
2. 웹팩 설치
npm install --save-dev webpack webpack-cli
웹팩은 운영환경에 배포될일이 없기에 devDependencies에 추가 될 수 있도록
--save-dev 옵션을 적용한다.
3. 로컬환경에 설치된 cli를 실행하기 위해서 npx명령을 통해서 사용할 수 있다.
npx webpack --entry ./src/index.js
entry는 웹팩이 어떠한 파일을 기준으로 번들링을 할 지 선택하는 진입점이다.
4. 번들링을 할 아웃풋 위치를 만든다.
npx webpack --entry ./src/index.js --output-path ./dist
최적화 된 파일이 생성된 것을 확인할 수 있다.
4-1. 압축없이 번들링
npx webpack --entry ./src/index.js --output-path ./dist --node development
💥 웹팩 실행해보기
script src는 dist폴더에 압축된 파일을 연결했다.
//index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <script type="module" src="./index.js"></script> -->
<script type="module" src="./dist/main.js"></script>
</head>
<body>
<button type="button" id="button_a">a_number</button>
<button type="button" id="button_b">b_number</button>
<button type="button" id="button_c">c_number</button>
<div id="display"></div>
</body>
</html>
//index.js
import a_number from './src/a.js'
import b_number from './src/b.js'
import c_number from './src/c.js'
console.log('a_number:', a_number)
console.log('b_number:', b_number)
console.log('c_number:', c_number)
const btnA = document.querySelector('#button_a')
const btnB = document.querySelector('#button_b')
const btnC = document.querySelector('#button_c')
const displayBtn = document.querySelector('#display')
btnA.addEventListener('click', () => {
displayBtn.textContent = a_number
})
btnB.addEventListener('click', () => {
displayBtn.textContent = b_number
})
btnC.addEventListener('click', () => {
displayBtn.textContent = c_number
})
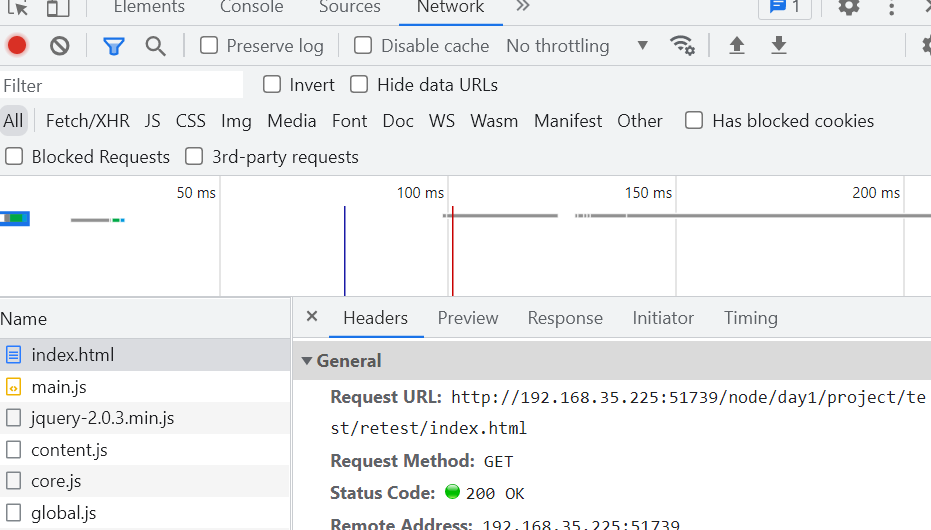
* 네트워크 확인
웹팩의 적용 전 여러개의 모듈이 있던 리퀘스트와 숫자와 다르게
번들링한 파일은 요청개수와 Finish타임도 가 변경됨을 확인할 수 있다.

[Webpack 환경 설정파일 적용]
* Webpack 설정
config-entry
entry는 webpack이 js간의 의존관계가 시작되는 지점을 설정합니다. 기본값은 ‘./src/index.js’ 파일이다.
config-output
output은 webpack의 결과물을 저장할 위치를 지정합니다. 기본값은 ‘./dist/main.js’ 이고 이외의 다른 파일들이 생성되면 ./dist 폴더 안에 위치하게 된다.
config-loader
webpack은 기본적으로 js를 다루지만 loader를 통해 다른형식의 파일들도 js에서 다룰 수 있게 해준다.
예를들면 html, css 등을 js에서 import 가능하게 만들어준다.
config-plugin
plugin은 webpack의 기본적인 동작에 추가 기능을 제공하는데 사용된다.
- webpack.config.js파일 생성
웹팩은 실행시 webpack.config.js를 참고한다.
entry와 output을 설정해준다.
mode 설정도 가능하다.
//webpack.config.js 만들기
const path = require('path');
module.exports = {
mode: 'production', //development
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
};
- npx webpack
dist 폴더내에 bundle.js 파일이 생성된다.
- npm run bulid
해당 명령어는 자주 사용하는 용어로 package.json에 설정해둔다.
bulid 명령어로 추가해준다.
//package.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"bulid": "webpack"
},
배포시에는번들링된 bundle.js와 index.html만 dist폴더 넣어서 배포한다.
다양한 데이터를 변환할 수 있다.
여러개의 파일을 하나의 파일로 묶어주는 모듈 번들러는 프론트앤드에서 서버로 요청할때 http개수를 줄여줌으로써 퍼포먼스를 확장하고 공백을 줄임으로서 리소스를 최적화한다.
모듈 번들러를 활용하면 사용자 경험이 더 좋아진다.
'programming language > Node.js' 카테고리의 다른 글
| AWS_S3 client 배포하기 (1) | 2022.12.01 |
|---|---|
| React 로그인 API _ 2 (서버만) (0) | 2022.11.06 |
| express 사용해 보자! (1) | 2022.10.24 |
| 모듈 시스템 (1) | 2022.09.20 |
| Node.js (0) | 2022.09.20 |
댓글