CSS를 보다 효율적으로 작성하기 위해서 생겨났다.
1. 쉬운 유지보수
2. 코드의 재사용
3. 확장 가능
4. 직관적인 네이밍 - 클래스명 만으로도 의미를 예측 가능하도록 하자.
SMACSS
(Scalable and Modular Architecture for CSS)
엄격한 프레임워크 보다는 스타일 가이드에 초점을 맞추었다.
사용목적 :
* CLASS 명을 통한 예측
* 재 사용
* 쉬운 유지보수
* 확장 가능
- 하나의 사이트에서 공통으로 적용되는 Base가 되는 css의 집합을 만든다.
예) reset.css - css 이름은 콘텐츠와 직접적으로 연관되고, 이름만으로 어떤 콘텐츠인지 알 수 있도록 해야 한다.
– 접두사를 사용하여 레이아웃, 모듈, 상태 여부를 알 수 있도록 : layout-, module-, is-
– layout-fixed, module-pop, module-login 등 - 마크업시 재사용이 가능하도록 Id보다는 class로 설정한다.
- 기능단위로 묶어서 css를 작성한다.
– 특히 반응형 웹 적용시 mediaquery 해상도에 따라 파일을 나누거나 하는 경우가 많은데, 이는 유지보수 및 공동작업 시 혼란(?) 혹은 번거로움을 야기한다.
따라서 기능단위로 그룹화하여 mediaquery 까지 묶어서 작성한다.
– class가 추가되는 경우에는 해당 그룹에 추가하면 된다. - Theme 관련해서는 color등 변경되는 class만 모아서 파일로 관리하면 Theme 생성, 업데이트가 용이할 것임.
– 기본 Theme에 나중에 작성한 css파일이 덮어쓰기 되는 형식 - Sass, Less : css 관리의 혁명이라고 해야될까~~
아직 본격적으로 적용해보진 않았지만 css에서 변수를 사용할 수 있다는 것만으로도 Theme, module화된 사이트에서는 굉장히 획기적이라 할만하다.
스타일 :
- 기초(Base) - 기능: 요소(elements) 스타일의 기본값 지정 [= reset.css]

2. 레이아웃(Layout) - 기능: 페이지를 구획하는 스타일(예: 헤더, 푸터, 그리드 …)
/ 주요소(id) + 하위요소(class) 예 : 2개의 레이웃 스타일을 사용할경우 [ 1.유연한레이아웃 2.고정적레이아웃 ]

3. Module(components)
* 모듈 관련 스타일
* 스타일 재 사용을 위한 요소
* block, element, module
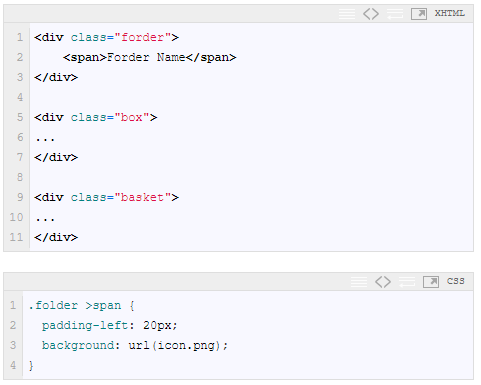
* 재 사용을 위해서 id 셀렉터와 element를 사용하지 않는다.
만약, element 셀렉터를 사용해야 한다면, .box > span 처럼 child 셀렉터를 사용
* 사용 예시) nav bar, img slider, dialogs, widgets, tables, icons

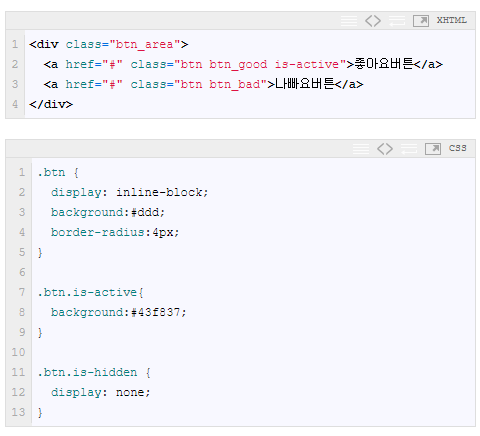
4. state
* 상태를 나타내는 스타일
* hidden, expend, active, hover등의 상태에서 사용
*class명에 suffix "is-"또는 "s-"를 사용

5. Theme
* 사이트 전반적 look and feel 제어
* 색상이나 이미지를 불변하는 스타일과 분리, 기존 스타일을 재 선언하여 사용할 수 있다.
* 적용범위가 넓은 테마는 "theme-" 를 붙여 사용한다.

BEM (Block Element Modifier)
BEM CSS 방법론의 목적은 서로 다른 역할을 수행하는 CSS 클래스를 차별화하는 것이다.
OOCSS을 보완하는 역할을 하기도 한다.
작명규칙(Naming Convention)
- 개발, 디버깅, 유지보수를 위하여 CSS 선택자의 이름을 가능한 한 명확하게 만드는 것이 목표이다.
- 소문자, 숫자 만을 이용해서 작명한다.
- 여러단어의 조합은 하이픈(-)으로 연결하여 작명한다.

BLOCK
loginform
- 재사용 할 수있는 기능적으로 독립적인 페이지 구성 요소. HTML에서 블록은 class 속성으로 표시된다.
- 형태(red, big)가 아닌 목적(menu, button)에 맞게 결정해야 한다.
- 블록은 환경에 영향을 받지 않아야 한다. 즉, 여백이나 위치를 설정하면 안된다.
- 태그, id 선택자를 사용하면 안된다.
- 블록은 서로 중첩해서 작성 할 수 있다.
- 예) header, menu, search-form ….
ELEMENT
loginform__username
loginform__password
loginform__btn
- 블록안에서 특정 기능을 담당하는 부분.
- block__element 형태로 사용 (더블 언더바)
- 형태(red, big)가 아닌 목적(item, text, title)에 맞게 결정해야 한다.
- 요소는 중첩해서 작성 할 수 있다.
- 요소는 블록의 부분으로만 사용 할 수 있고 다른 요소의 부분으로 사용할 수 없다.
- 모든 블록에서 요소는 필수가 아닌 선택적으로 사용한다. 즉 블록안에 요소가 없을 수도 있다.
- 예) menu__item, header__title …
MODIFIER
.loginform__username--error
.loginform__btn--inactive
.loginform--errors
- 블록이나 요소의 모양(color, size..), 상태(disabled, checked..)를 정의한다.
- block__element — modifier, block — modifier 형태로 사용(더블 하이픈)
- 수식어의 블리언 타입과 키-벨류 타입이 있다.
- 블리언 타입 : 수식어가 있으면 값이 true 라고 가정한다. (form__button — disabled)
- 키-벨류 타입 : 키, 벨류를 하이픈으로 연결하여 표시한다. (color-red, theme-ocean)
- 수식어는 단독으로 사용할 수 없다. 즉 기본 블록과 요소에 추가하여 사용해야 한다. ( class=”block__element block__element — modifier”)
OOCSS(Object-Oriented CSS)
컨테이너에서 분리하여 스타일을 정의하는 방법 / 유지보수를 쉽게 해준다. / 다른사람이 알아볼 수 있도록 어떤 의미를 가진 클래스 인지 간결하게 만든다.
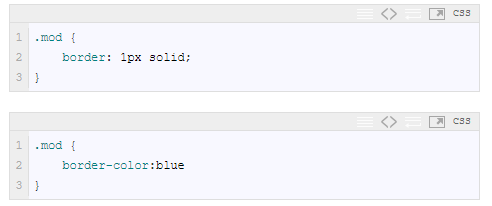
- 구조(structure)와 모양(skin)의 분리 : 반복적인 시각적 기능(배경, 테두리..)을 별도의 “스킨”으로 정의하여 다양한 객체와 혼합하여 중복 코드없이 시각적 다양성을 표현할 수 있다.
- 콘테이너와 콘텐츠의 분리 : 스타일을 정의할때 위치에 의존적인 스타일을 사용하지 않는다. 사물의 모양은 어디에 위치 하던지 동일하게 보인다. (예: .object h2{} 사용하지 않고 h2에 .title(클래스 이름)을 부여하여 사용한다. 이렇게 하면 클래스가 없는 h2는 모두 동일한 모습이고, title 클래스 역시 동일하게 보일것이며, 불필요한 스타일을 중복해서 정의할 필요가 없다)
OOCSS 의 특징 중의 하나는 자손선택자의 사용을 지양한다는 것이다.
- Object Oriented CSS의 약자 (객체 지향)
- 많은 CSS 코드가 재사용되면서 코드의 길이가 줄어든다. 즉 css 파일 크기가 작아져서 속도를 향상 시킬 수 있다.
- 새로운 요소를 추가할때, 기존 모듈을 통해서 재사용이 가능하고 쉽게 확장 가능하여 유지보수성이 높아진다.
주요원리
구조와 외양을 분리하자.
외양(skin)으로 분리시켜, 결합시키면 다양한 결과물을 얻을 수 있음.


OOCSS의 단점
- 다중 클래스 사용으로 HTML가 복잡해짐
- non-semantic한 클래스 사용
- Sass와 함께 사용하게 되면 단점을 보완할 수 있음[참고] OOCSS + Sass = OOSass (http://mytory.net/archives/8986/)CSS에서 OOCSS를 적용하는 것이 아니라,
pre-css layer에서 OOCSS를 적용하여 class를 확장하는 방법.
댓글