call, apply, bind
함수 호출 방식과 상관없이 this를 지정할 수 있다.
call
`func.call(thisArg[, arg1[, arg2[, ...]]])`
모든 함수에서 사용할 수 있고 this를 특정값으로 지정할 수 있다.
- thisArg: 함수를 호출할 때 사용되어지는 this
- arg1, arg2... : 함수가 호출되어야 하는 인수를 말한다.
쉽게 얘기하자면 this는 첫 번째 , 나머지 두 번째 부터는 해당 함수의 매개변수로서의 사용
[call을 사용해서 this 지정하기]
//함수에서 this는 window를 가리킨다.
const mike = {
name: 'mike'
}
const Tom = {
name: 'Tom'
}
function showTishName() {
console.log(this.name) //default window
showTishName() //window이기에 undefined
showTishName.call(mike) //mike- call을 이용해 mike를 this로 사용할 객체로 넘긴다.
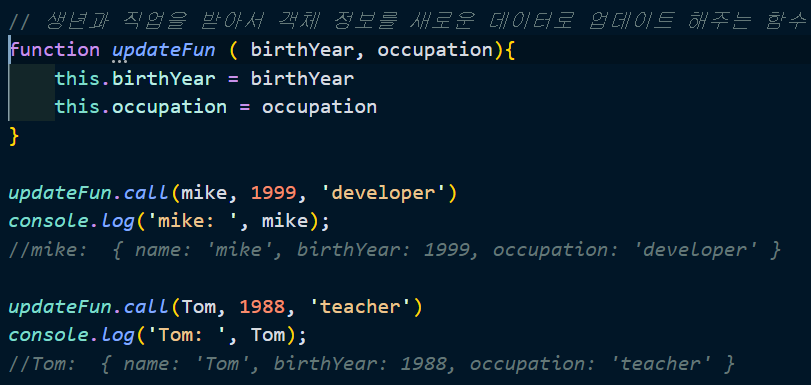
[call 매개변수 사용법]

call에 있는 두번째 매개변수부터는 updateFun함수에서 사용할 매개변수들을 순서대로 적는다.
콘솔로 확인해 보면 mike와 Tom의 속성들이 업데이트 된 것을 확인할 수 있다.
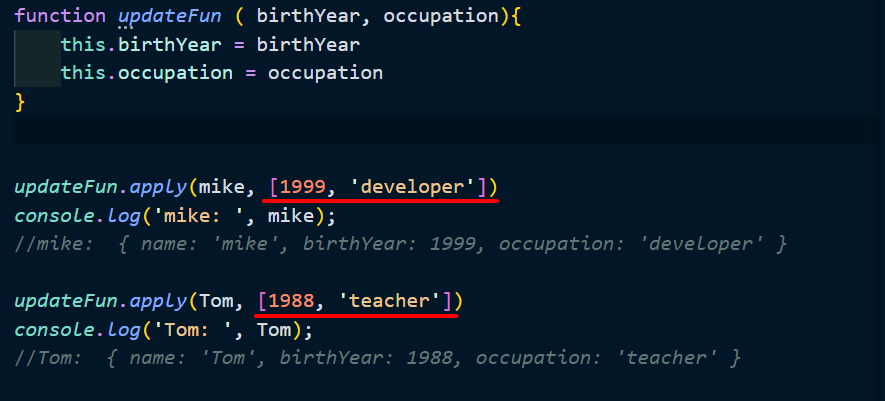
apply
함수 매개변수를 처리하는 방법을 제외하면 call과 완전히 똑같다.
apply는 매개변수를 배열로 받는다. 배열 요소를 함수 매개변수로 사용할 때 유용하다.

const nums = [3, 10, 1, 6, 4]
const minNum = Math.min(nums)
const maxNum = Math.max(nums)이런 상황은 스프레드 연산자를 활용해 배열을 풀어서 nums를 넣어줘야 한다.
//apply
const minNum = Math.min.apply(null, nums)
// = Math.min.apply(null, [3, 10, 1, 6, 4])
console.log('minNum: ', minNum); //minNum: 1
// call
const maxNum = Math.max.call(null, ...nums)
console.log('maxNum: ', maxNum); //maxNum: 10minNum은 apply를 적용했다.
두번째 매개변수로 배열을 적용하면 그 값들을 차례대로 인수로서 사용한다.
maxNum의 경우 call을 사용했다.
call은 차례대로 속성 값을 받으면 되기 때문에 스프레드 연산자를 활용.
bind
bind를 사용하면 함수의 this값을 영구히 바꿀 수 있다.
const mike = {
name: 'mike'
}
function updateFun ( birthYear, occupation){
this.birthYear = birthYear
this.occupation = occupation
}
const updateMike = updateFun.bind(mike)
updateMike(1850, 'police')
console.log(mike)
//{ name: 'mike', birthYear: 1850, occupation: 'police' }mike객체를 bind를 활용해 updateFun에 묶어주었다.
[실제로 사용하는 예제 보기]
const user = {
name: 'bin',
showName: function () {
console.log(`hello ${this.name}`)
}
}
user.showName() //hello bin
let fn = user.showName
fn() //hello undefined메서드로써의 함수는 .앞이 this이다.
예문에서 fn()을 호출하면 this는 undefined가 된다. fn()만 호출을 하니까 this를 잃게 된다.
이럴 경우에 call, bind, apply를 활용해서 this를 연결해주면 된다.
let fn = user.showName
fn() //hello undefined
fn.call(user) //hello bin
fn.apply(user) //hello bin
let boundFn = fn.bind(user)
boundFn() //hello bin
'programming language > Javascript' 카테고리의 다른 글
| vanillaJS 페이지네이션 구현 (1) | 2023.12.17 |
|---|---|
| prototype (0) | 2022.12.08 |
| callback, promise, async/await (0) | 2022.11.03 |
| 변수에 대하여 (0) | 2022.10.13 |
| 얕은복사 깊은복사 개념 (0) | 2022.09.02 |


댓글