728x90
반응형
Conditional Rendering
[v-if] [v-else] [v-else-if] [v-show]
<template>
<div>
<h2 v-if="num === 0">The number is zero</h2>
<h2 v-else-if="num < 0">The number is negative</h2>
<h2 v-else-if="num > 0">The number is positive</h2>
<h2 v-else>Not a number</h2>
</div>
</template>
<script>
export default {
data() {
return {
num: -5,
};
},
};
</script>
conditionally render multiple elements
<template>
<div>
<h2>vishwa</h2>
<h2>codevolution</h2>
<h2>vue</h2>
</div>
</template>
<script>
export default {
data() {
return {
display: true,
};
},
}
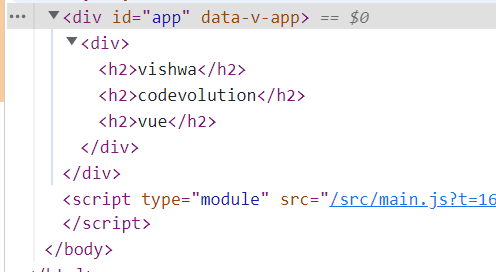
</script>div로 감싸져있는 h2요소들이 있다.
해당 코는 콘솔에서 확인해보면

콘솔에서도 마찬가지로 div안에 h2 요소들이 있는 것을 확인할 수 있다.
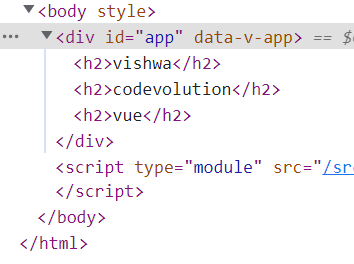
하지만 div대신 template으로 감싸게 된다면 콘솔에 찍히는 모양이 다르다.
<template>
<template v-if="display">
<h2>vishwa</h2>
<h2>codevolution</h2>
<h2>vue</h2>
</template>
</template>

dom에 대한 추가된 사항이 없이 h2요소만 찍히게 되는 것을 확인할 수 있다.
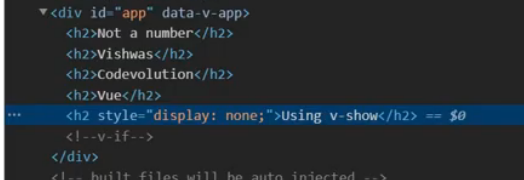
[v-if와 v-show는 언제 사용해야할까?]

v-if가 false라면 DOM에서 지워져 실제로 그려주지 않게 된다.
v-show가 false라면 css style의 display:none 상태가 된다.
둘의 가장 큰 특징은 조건부를 이용해서 컴포넌트 혹은 요소를 숨길 수 있다.
v-show는 초기 조건 관계 없이 엘리먼트가 항상 렌더링 된다. (초기 렌더링 비용이 높다)
v-if는 조건에 따르기에 참이 될 때까지 렌더링 되지 않는다. (전환 비용이 높다)
자주 바뀌는 경우라면 display:none속성을 사용하는 것이 더 효율적인 방법이다.
하지만 렌더링 조건이 런타임 동안 변경될 가능성이 없거나 단일 조건에 의존하는 여러 요소가 있는 경우는 v-if가 더 나은 선택이다.
만일 숨겨져야하는 액션이 반복되게 된다면 v-show를 사용하고 그 외의 상황이라면 v-if를 사용하는 것이 적절하다.
728x90
'Framework > vue_Foundation' 카테고리의 다른 글
| Event handling(vue) (0) | 2023.01.05 |
|---|---|
| v-for Directive (0) | 2023.01.05 |
| Binding(vue.js) (0) | 2023.01.05 |
| vue VSCode Snippets extension (0) | 2023.01.02 |
| Lifecycle Hooks (vue.js) (0) | 2022.12.25 |
댓글